소프트웨어 디자인 패턴
| MVC 패턴 | Django |
|
모델 |
모델 템플릿 뷰 |
형식
Request > URL > (등록된 패턴이라면? ) VIEW로 넘김 > Template (데이터를 채워서 보내줌)
ex ) 성적 증명서
학생의 요청 > 행정부 > 데이터를 가지고 옮 > 특정한 form의 형태로 넘김 (성적증명서 형태)
시작하기
git bash 에 입력해 줍니다.
입력 : django-admin startproject 프로젝트명
결과 : 파일 생성이되고 manage.py라는 설정 폴더가 생성 됩니다.
입력 : code ./프로젝트명
결과 : 해당 폴더를 Visual Studio로 열게됩니다.
( 아니면 폴더 우측 클릭 후에 visual 로 열어도됨!)
단, 설정 폴더 이름을 변경(X)
입력 : python manage.py runserver
결과 : 터미널(컨트롤 + 쉬프트 + `) 클릭 후 입력을 해주면 서버가 켜지고
인터넷 브라우져에 "127.0.0.1:8000 입력시

다음으로 영어말고 한국어로 하기위해서는
settings.py에서 언어와 타임존을 바꾸고 저장(컨트롤+s) 해주면 됨!

템플릿 확장 준비
공통된 템플릿을 준비하자 : navigation var
이를 위하여 base.html 을 생성하자.
그전에 tamplates 폴더 만들기 ( tamplate's' 복수)
방법(선택)
1. 설정 폴더 내부에 templates 생성
2. 프로젝트 폴더 내부에 templates 생성
Templates 파일이 세팅에 있다면 DIR에 등록해야한다.
입력 : settings.py 내부에 TEMPLATES 부분에 있음.

결과 : 템플릿 확장 준비 끝!
어플리케이션 작성하기
장고는 여러개의 어플리케이션을 가질수 있다.
app을 나누는 기준은 글에 대한 기능(글삭제, 등록 등),
user에 대한 기능을 묶는다.(회원가입과 관련된 기능)
앱의 이름은 항상 복수형
입력 : python manage.py startapp articles
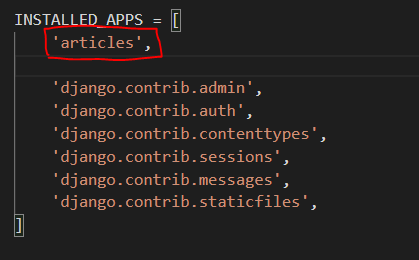
그리고 Settings.py 내부에 INSTALLED_APPS 에 추가해줄 것!

추가로 urls.py 에도 index 추가 시켜줘야함!

또한 views.py 로 와서도 작성! ( views.py 도 새 파일 생성해주세요)

다음, templates 폴더에 index.html 파일 만들어주기.
index 파일 내부에는 extends 생성하고 block "content" 를 생성 해줄것

articles 폴더내부에도 urls.py 채워주기

variable routing
주소경로 일부를 변수에 담아서 처리
django url dispatcher 라고 검색하면 나옵니다.
articles 에서 경로를 설정해줘야할까?

articles/articles/hello/<>이다.
이미 bochoong 의 urls에서 1차로 걸러줬기때문에 2번째 articles의 urls 에서는 안해줘도된다.
그리고 views 에서는 hello 를 정희해준다.

'SSAFY > Django' 카테고리의 다른 글
| Django 가상 환경 만들기 // 협업 (0) | 2021.03.13 |
|---|---|
| Django 관통 Prj (0) | 2021.03.13 |
| 게시판 만들기 ( 수정 삭제 기능 구현!) (0) | 2021.03.11 |
| DATEBASE <--> Django (2) | 2021.03.10 |
| V R [ variable Routing] (0) | 2021.03.09 |